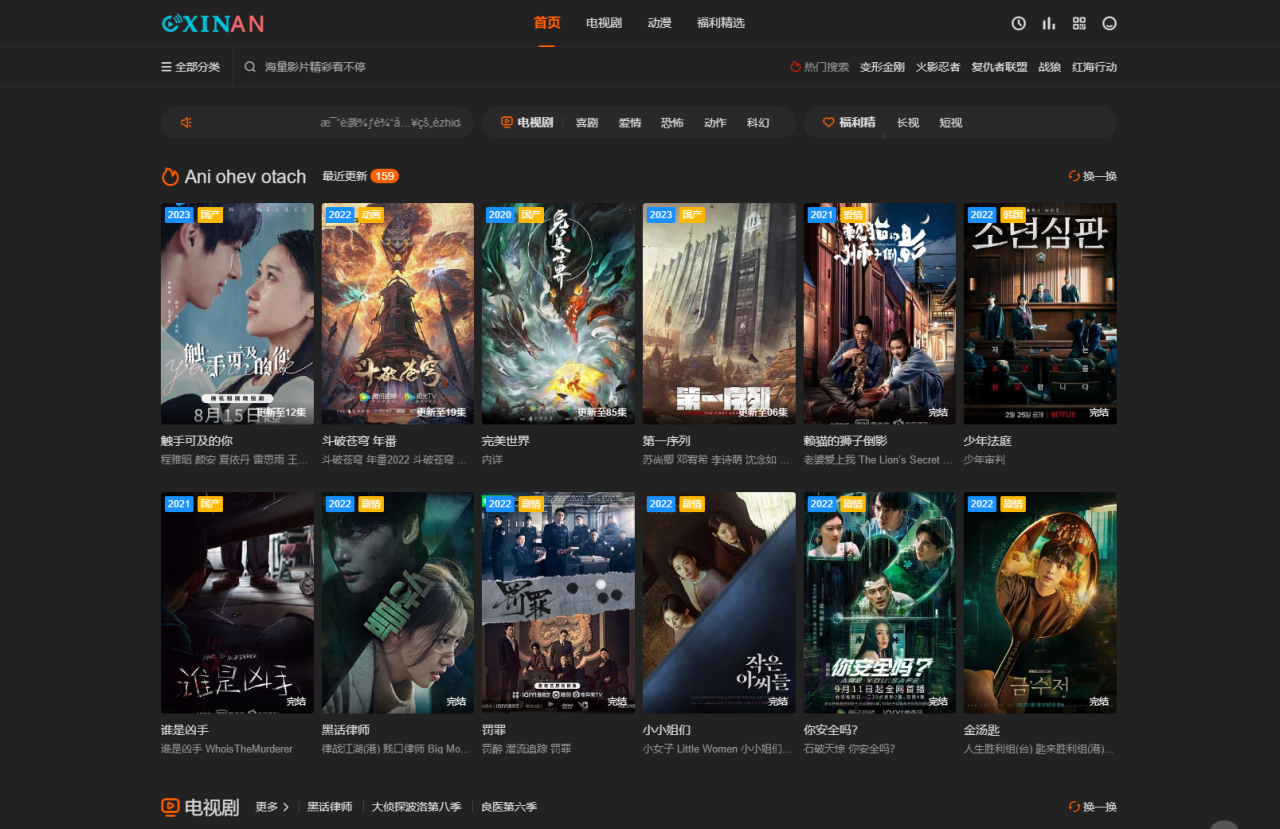
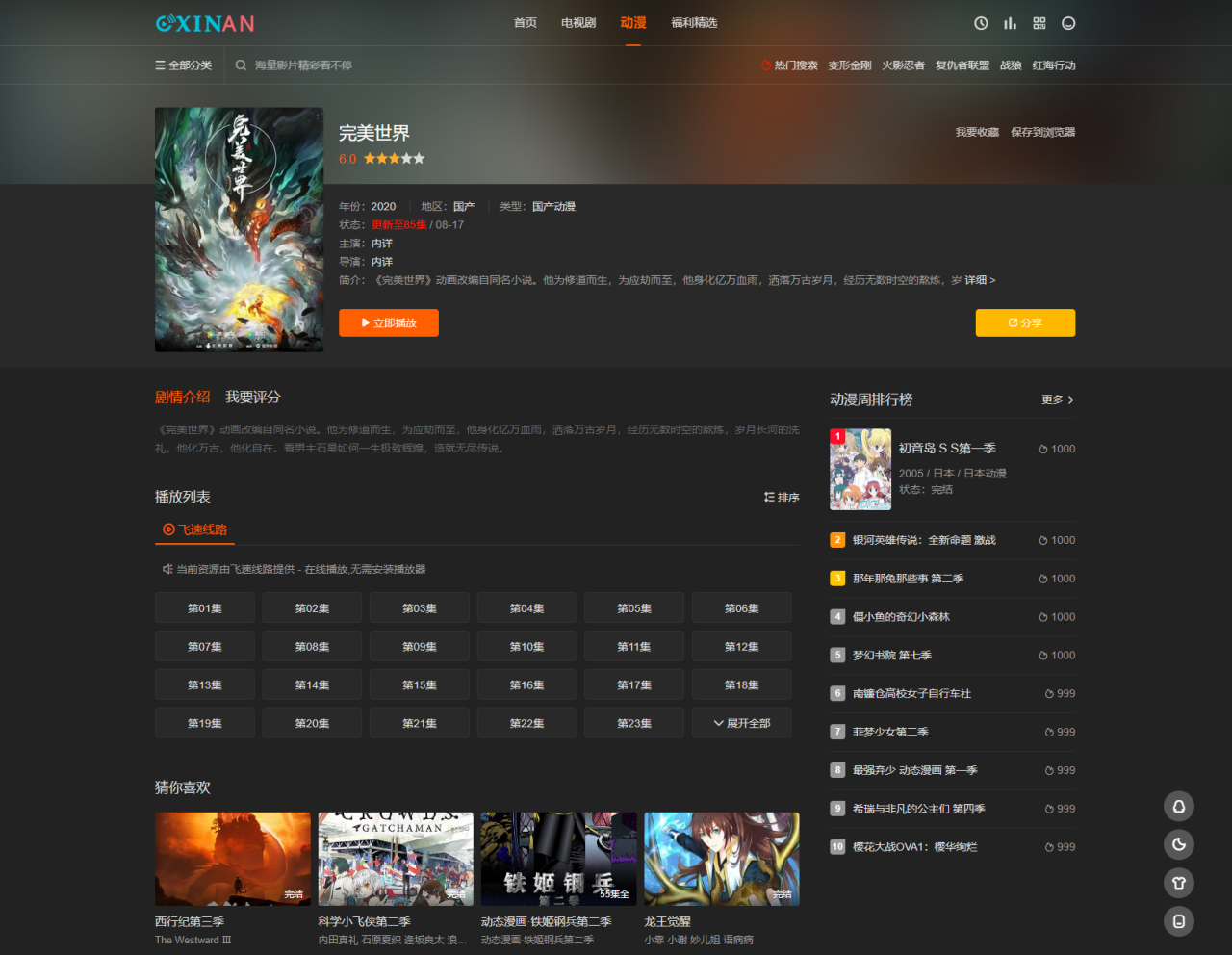
简介:
修复说明:
修复多线路时播放页列表点其他线路还是播放默认线路的问题
修复前台黑白切换和字体颜色切换失效
修复微信二维码没有对接苹果控制后台问题
优化换一换功能的图片加载速度
修复PC页面下滑空白问题
修复播放页列表不能滑动问题
修复换一换失效
分享无链接问题
修复页面下拉时顶部导航透明化
修复播放列表点击排序不能切换正序倒序
修复赞赏二维码且调用后台设置
使用说明:
上传模板至template目录内
主题设置后台:
– 安装sg11扩展
– 后台快捷菜单配置添加
– 海螺主题设置,/admin.php/admin/conch/theme
安装说明:
上传到根目录下的template文件夹中解压,网站后台切换模板,清理缓存。
注意微信观看功能要在conch/js/jquery.stem.js 这个文件夹修改相应的内容 第301行
幻灯片推荐9 大图模式需要上传海报图,建议尺寸1680px*580px 小图模式需设置3个推荐才显示
热播推荐1 建议推荐18个最jia(适配换一换功能)。
切记一定要安装PHP扩展 《sg11》 php版本选择7.0~7.2
海螺主题首页广告代码: 这个代码建议放在【全站通栏横幅广告】
文件

广告代码
<a href="https://www.qiziyun.com"><img src=www.dkewl.com" width="100%" ></a>
<div class="ggimg">
<a href="https://www.dkewl.com" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
<a href="https://www.dkewl.com/" target="_blank">
<img src="图片链接">
</a>
</div>
<style>
.ads.ads_w {
max-height: 100% !important;
}
.ggimg {
width: 100%;
border-radius: 4px;
}
.ggimg a {
display: block;
margin: 0;
width: 50%;
height: 80px;
float: left;
}
.ggimg a img {
width: 100%;
height: 100%;
}
@media only screen and (max-width:465px) {
.ggimg a {
width: calc(50% - 4px);
}
}
</style>
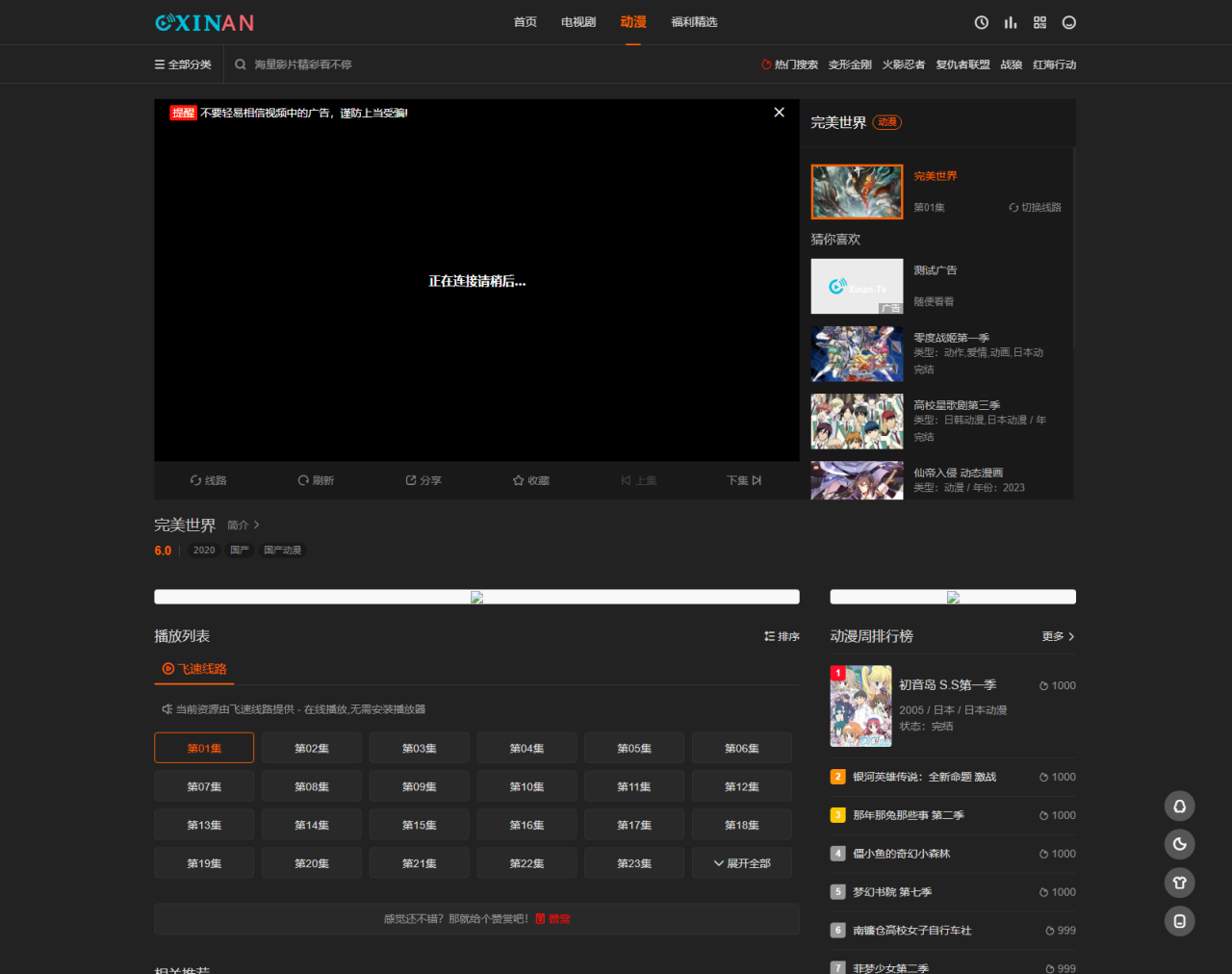
图片:
声明:本站采用知识共享署名-相同方式共享 4.0国际 (CC BY-NC-SA 4.0)进行许可,转载或引用本站文章应遵循相同协议。如果有侵犯版权的资源请尽快联系站长,我们会在三个工作日内删除有争议的资源。
注意:在使用本系统时,使用方必须在国家相关法律法规范围内并经过国家相关部门的授权许可,禁止用于一切非法行为。使用用途仅限于测试、实验、研究为目的,禁止用于一切商业运营,本站不承担使用者在使用过程中的任何违法行为负责。
注意:在使用本系统时,使用方必须在国家相关法律法规范围内并经过国家相关部门的授权许可,禁止用于一切非法行为。使用用途仅限于测试、实验、研究为目的,禁止用于一切商业运营,本站不承担使用者在使用过程中的任何违法行为负责。




评论(0)